A joint effort between Camptocamp, Boundlessgeo and Klokantech, allowed to start and release the first version of an Open Source community library with the goal to synchronize an OpenLayers 3 Map with a Cesium Virtual Globe.
A joint effort between Camptocamp, Boundlessgeo and Klokantech, allowed to start and release the first version of an Open Source community library with the goal to synchronize an OpenLayers 3 Map with a Cesium Virtual Globe.
This is the first step towards a binding library to help build fully synchronized and features rich (feature parity) 2D-3D WebApps leveraging the power of WebGL in the geospatial context as presented at the last SIGGRAPH conference.
At this stage, the OL3-Cesium binding library (see the project homepage) allows to switch smoothly between a 2D and a 3D view and synchronizes the following items between the 2 libraries:
- Map Context (bounding box and zoom level);
- Raster data sources;
- Vector data sources;
- Map selection (selected items).
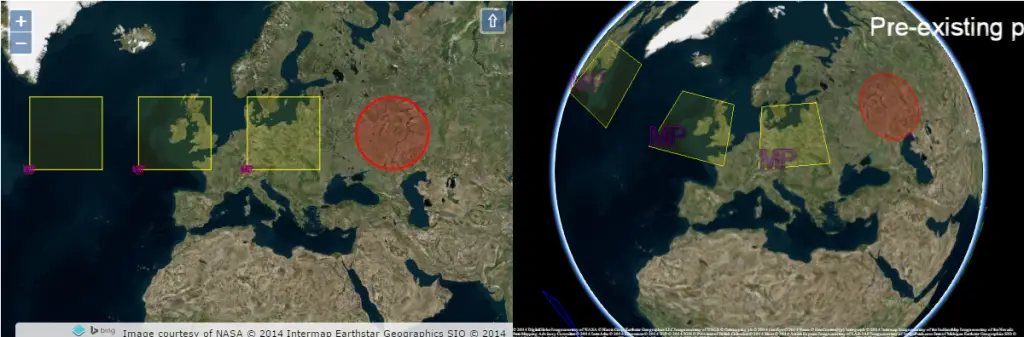
This means you can develop an application that starts a task (for example, selection) in 2D, moves to the 3D view keeping the context, works further on this task or changes some background data, and comes back to the 2D view by keeping a nice and coherent workflow (see examples below).

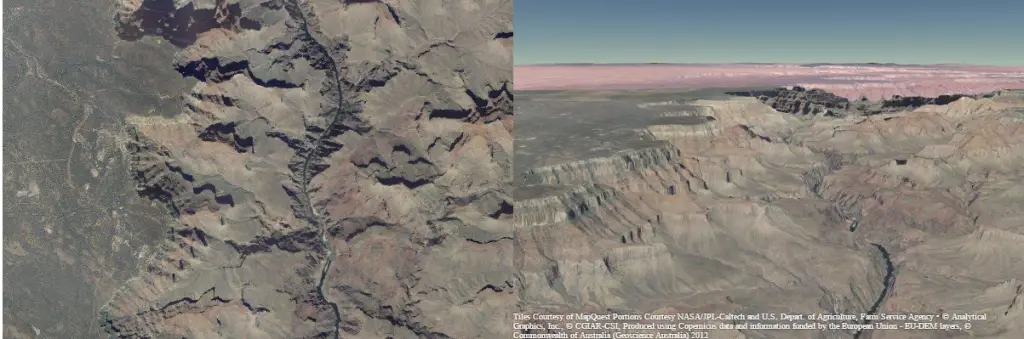
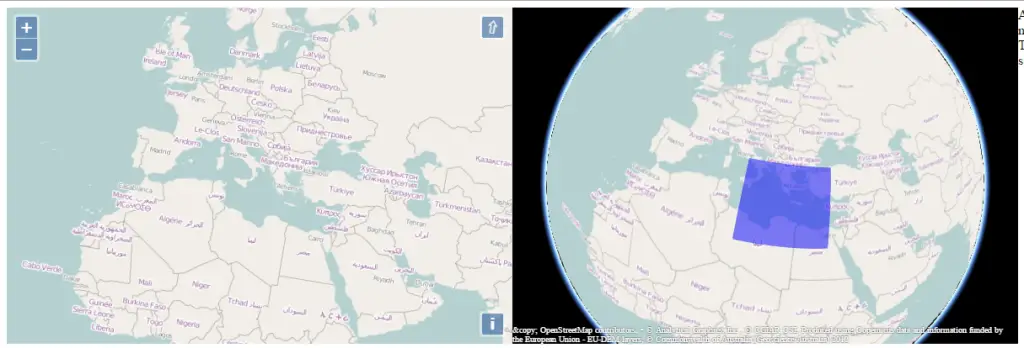
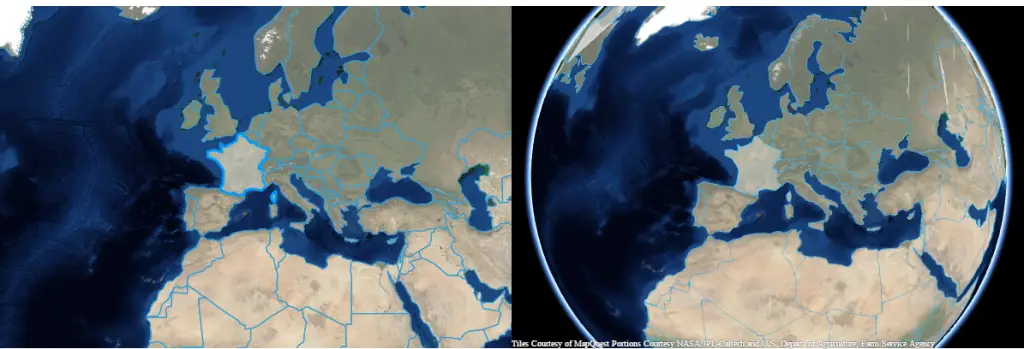
Map context and raster synchronization

Vector data sources synchonization

Drag box selection on the globe

Selection synchronization
Perspectives
Camptocamp took part in the definition of the architecture and developed the vector synchronization components. Our teams are now planning further work on the library, with the aim to synchronize vectors not only on the ellipsoid but also on the terrain. To handle a local projection on the 2D map in conjunction with a global one for the 3D view, more ergonomic improvements like a second transition mechanism between 2D and 3D (« à la Google Map ») will be integrated, see: http://dev.camptocamp.com/files/gberaudo/ol3-cesium-demo/examples/gmap.html
About Camptocamp
Camptocamp offers consulting, training, support and implementation services on OpenLayers 3, CesiumJS and more generally on the whole Open Source geospatial stack.